Адаптивный дизайн
Адаптивный дизайн – это дизайн, который адаптируется под размер экрана пользователя. HTML-код при этом используется одинаковый, а размеры элементов страницы корректируются с помощью CSS.
Преимущества адаптивного дизайна:
- простота в управлении. Весь контент, который вы размещаете на сайте, автоматически появляется в мобильной версии. Это поможет вам сэкономить время на верстке и публикации материалов, а также на поиске дублей страниц;
- простая реализация. Не надо ничего разрабатывать дополнительно, просто скорректируйте HTML и CSS;
- экономия средств. Опять же это связано с тем, что не нужно дополнительно ничего придумывать, а только внести дополнения;
- один URL-адрес. Во-первых, это удобно. Во-вторых, позитивно сказывается на продвижении сайта. Так как seo-оптимизацию вы делаете только на одном сайте и все поведенческие метрики, вся статистика будет учитываться только на нем, а не распределяться между мобильной версией и компьютерной. В-третьих, сэкономленное время. При адаптивном дизайне не нужно уникального контента отдельно для пользователей смартфонов и стационарных компьютеров, а вот для мобильной – желательно, если хотите хорошие позиции в поисковой выдаче.
Недостатки адаптивного дизайна:
- юзабилити страдает - большие кнопки; изображения, занимающие половину экрана; иконки вместо текстового меню и т.д. Большая часть таких проблем связана с некачественно реализованной адаптивной версткой, но тем не менее они есть практически у 90% адаптивов;
- потребности мобильной аудитории не учитываются. Не весь функционал сайта нужен пользователям мобильных телефонов. Например, пользователь зашел со смартфона на страницу банка. Скорее всего, он посмотрит адреса ближайших отделений, контакты. Но вряд ли будет читать статью про кризис в экономике из 10000 знаков;
- долгая загрузка. Это влияет не только на поведенческие метрики, но и на продвижение в поисковой выдаче. Как сказано в определении Google выше, страницы имеют одинаковый html-код. А значит, объем информации загружают тоже одинаковый. Но если стационарные устройства и ноутбуки справляются с этим отлично, то у смартфонов, подключенных к wi-fi в местах общепита может быть не так все гладко;
- отсутствие выбора. Если вы используете отдельную версию сайта для пользователей мобильных устройств, то у них всегда есть выбор – перейти на полную версию сайта. При адаптивной верстке такого выбора нет. И если пользователю не удобно изучать сайт с мобильного телефона, то он либо откроет его с декстопного устройства, когда до него доберется, либо уйдет к конкурентам.
Мобильная версия сайта
Мобильная версия сайта -для пользователей смартфонов и планшетов создается отдельный сайт, для декстопных устройств – другой.
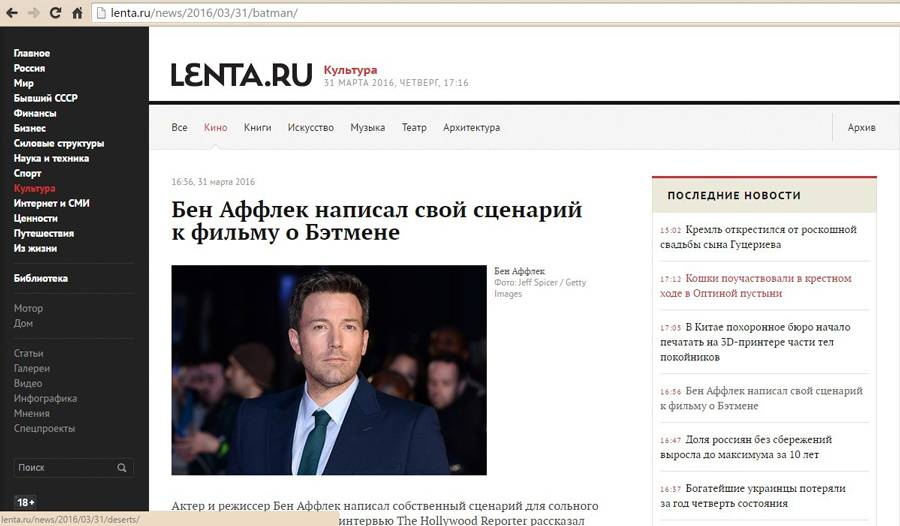
Страница «Ленты.ру» на экране десктопа

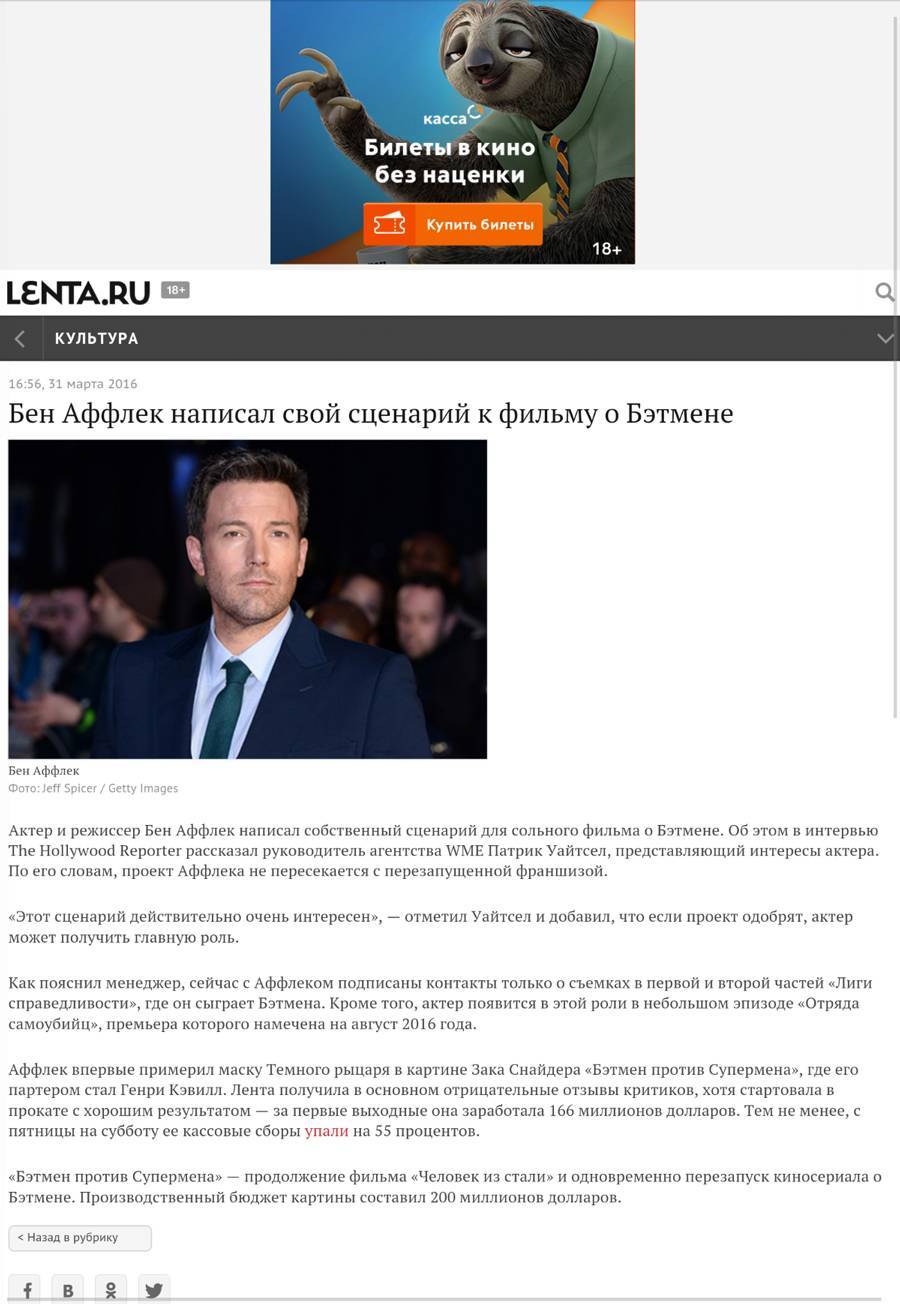
Мобильная версия сайта «Ленты.ру»

Преимущества мобильной версии
- учитывает интересы пользователей. Согласно аналитике из Яндекс.Метрика и Google Analytics вы можете узнать, на какие страницы заходят пользователи смартфонов и планшетов, что им интересно. Далее у вас есть возможность публиковать уникальный и интересный контент, сделать удобную облегченную навигацию и меню – прислушаться к мнению пользователей;
- быстрая работа. Это существенно облегчает доступ к информации, даже если пользователь подключается с общедоступного wi-fi или в местах, где плохо ловит 3G и 4G;
- возможность выбора. Если пользователя не устраивает мобильная версия сайта и ему нужен доступ к полной, то он всегда может переключиться.
Недостатки мобильной версии
- несколько адресов. Даже если вы используете только m.moysait.ru поисковые роботы определяют его как отдельный сайт и в выдаче он ранжируется без учета результатов основного сайта. Для seo-продвижения это несколько усложняет задачу, т.к. необходимо прописывать дополнительные мета-теги rel=«alternative» и rel=«canonical» во избежание дублированного контента, а также работать над продвижением мобильного сайта отдельно от основного. Это касается и внутренней, и внешней оптимизации;
- продвижение регионов. Если с адаптивом все более или менее понятно. Для каждого города необходимо просто прописать spb.moysait.ru. Для мобильной же версии желательно делать привязку каждого региона через Яндекс. Справочник, а это зачастую требует общения с техподдержкой. Как вы понимаете, процесс может затянуться. Если же следовать стратегии и создавать отдельные поддомены для каждого региона, то потребуется дополнительное время на отслеживание статистики, исправление ошибок и постоянный мониторинг;
- дополнительные расходы. Расходы на продвижение увеличиваются, на сопровождение – тоже. Дополнительно еще нужно собирать статистику и ее анализировать. Это требует не только времени, но и дополнительных рук, а, возможно, и ног.
А, может, RESS?
RESS (Responsive Web Design и Server Side Components) – в зависимости от устройства, с которого заходят на сайт, данная технология предлагает мобильную версию или адаптивную, используя данные на сервере.
Преимущества RESS
- один URL-адрес. А как я писала выше, меньше работы, легче seo-продвижение, управление требует меньше внимания;
- более быстрая загрузка, чем с адаптива. Благодаря распознаванию устройств, страница грузится в облегченном формате, тем самым оптимизируя трафик;
- возможность таргетироваться. Для пользователей разных устройств можно сделать разную верстку и предложить разный продукт, тем самым проработав ЦА и повысить конверсию.
Недостатки RESS
- стоимость. Вам придется использовать разный html-код для разных устройств и для одного url-адреса. Это увеличит стоимость разработки;
- загрузка страниц может быть не такой быстрой. Динамический показ увеличивает нагрузку на сервер, а значит, и страницы могут грузиться медленнее;
- механизм определения устройств. Программисты должны заранее прописать html-код для разных устройств. Но бывает так, что не популярная модель телефона, не определяется данной технологией и, соответственно, страница грузится некорректно.
В заключении, отмечу, что выбирая между адаптивным дизайном, мобильной версией или динамическим показом (RESS), то не получите 100% работающую версию без минусов. Для начала определитесь с бюджетом – адаптив самый экономный вариант. Если 90% трафика вашего сайта приходится на мобильный, то логично для этой группы пользователей создать отдельный сайт. RESS – это уже следующий этап роста вашей компании и его разработка, безусловно, одно из лучших решений.
аудит вашего сайта